Sketch是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的较好方式。但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。
我们尽力让Sketch容易理解并上手简单,有经验的设计师花上几个小时便能将自己的设计技巧在Sketch中自如运用。对于绝大多数的数字产品设计,Sketch都能替代AdobePhotoshop,Illustrator和Fireworks。
为什么选择Sketch
Sketch是为图标设计和界面设计而生的。它是一个有着出色UI的一站式应用,所有你需要的工具都触手可及。在Sketch中,画布将是无限大小的,每个图层都支持多种填充模式;我们有较棒的文字渲染和文本式样,还有一些你一定会爱上的文件导出工具。
必要的话,你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出后的样子。
但是Sketch并不是一个位图编辑应用。也就是说如果你想修正一张照片或者用笔刷来画画,那么这不是你要找的应用。
界面
我们将Sketch的界面设计的非常简洁。顶端的工具箱包含了较重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,中间当然就是你正在创作的画布。
Sketch里没有浮动面板,检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
Sketch的优势在于:
简单易上手,不需要其他软件学习基础。
可以建立多个画板,适合于大量界面同时操作。
画板无限放大,在矢量图和位图之间相互切换不会失真。
“复用样式/符号”功能可以批量修改界面元素。
倍率导出功能自动换算图像尺寸。
Sketch界面认识

点击新文档即可新建文件

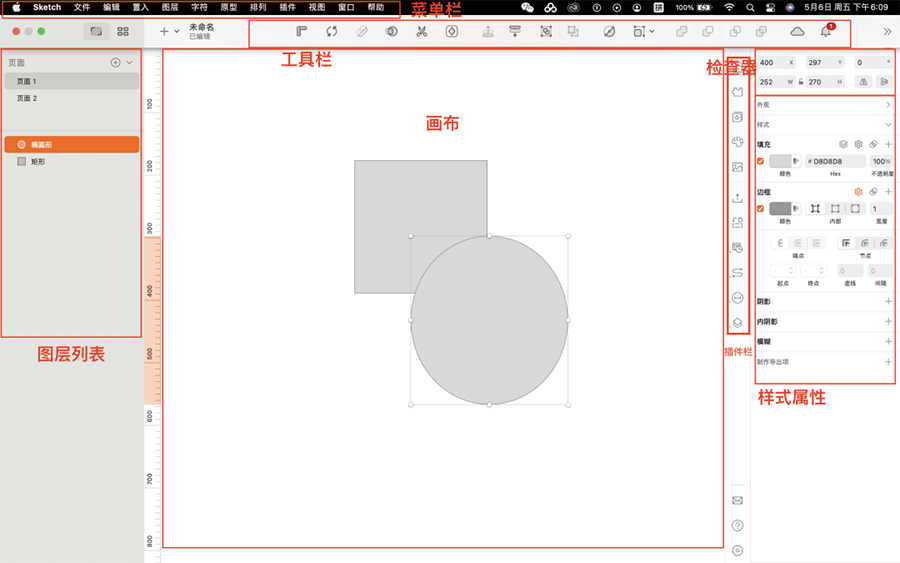
Sketch界面
1.工具栏(上方)
工具栏在sketch界面最上方显示,每一个小图标是一个小工具,工具栏是可以根据自己的需要来定制的。

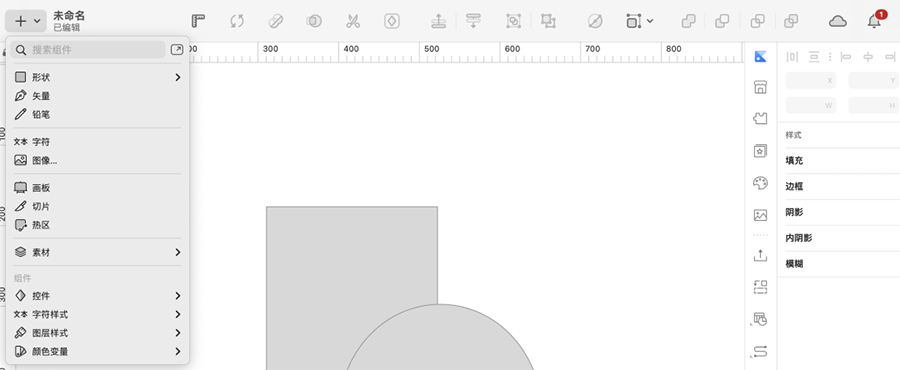
默认工具栏功能解析:
置入:是一大块内容,内包含图形、画板等类型的工具集合。
素材:文本、图像、自定义数据插入到设计文件中。
组件:已创建的图层、编组对象转化为组件。
前置、后置:调整图层编组的位置顺序。
编组、解除编组:把图层整个为组,拆分组。
编辑:对图形进行进行锚点修改。
变换:调整图形的透视关系。
旋转:对图形进行以定位点进行旋转。
蒙版:控制图像的显示区域。
缩放:调整选择图层的尺寸、样式等。
路径合并:把形状合并为单一图层并重设路径起点。
联集、减去顶层、交集、差集:布尔运算
缩放窗口、显示:进行画布大小显示等
预览:显示原型预览窗口
导出:导出图层、切片和画板
2.图层列表栏(左侧)
面板页面栏主要是用于展示出面板层级和页面控制,每一页面可以建多个面板,可以通过切换页面来管理自己的页面。
3.画布(中间)
画布在sketch界面最中间,画布是可以随意放大和缩小的,也可以随意上下左右滑动的。
4.检查器(右侧)
在面板上拖拽的任何图形,都是有属性的,通过这里可设置图形的属性。
对齐选项:选择两个或者两个以上图层时候,该选项就会被激活。
图层属性:调整修改图层的位置、尺寸、旋转角度、反转方向
文本属性:字体、字符字间距数值大小设置等
导出设置:设置导出尺寸名称格式。
5.Flavor插件栏
这个插件栏是只有安装了Flavor插件才会显示的,不安装也就没有。


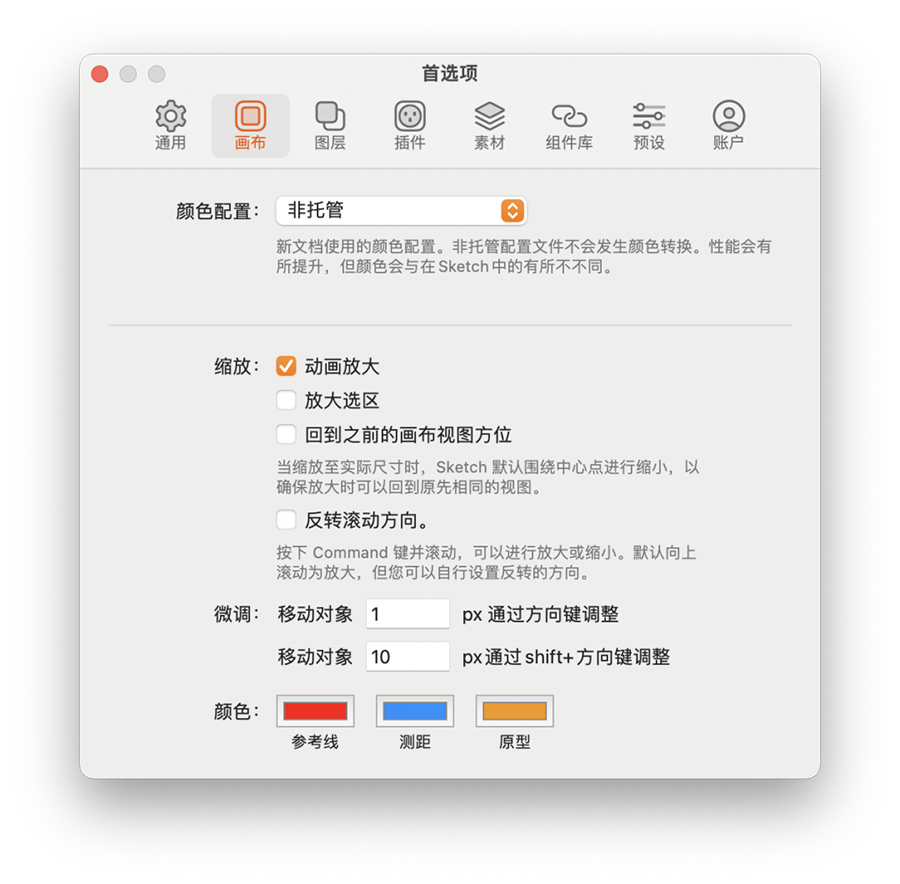
首选项常用设置